We already know the importance of quality content and how that impacts the readers’ experience.
As writers, we strive to produce industry-leading article content that genuinely solves our readers’ problems.
But what happens if our website developers are the ones holding the blog back?
In this article, we will go over a few technical SEO tips for writing. It is essentially a guide of how NOT to let your developers ruin your content.

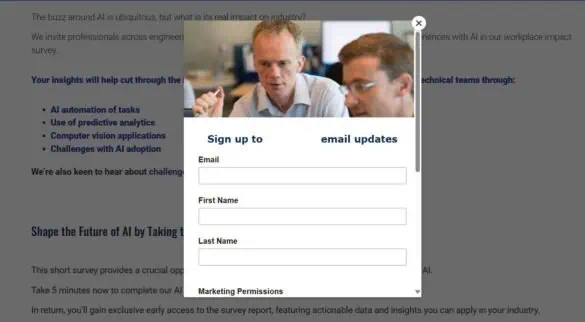
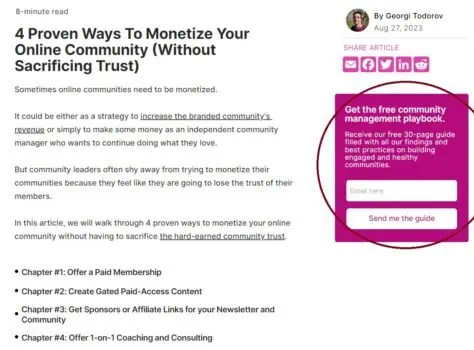
Tip #1: There should be no flashy JavaScript Pop-ups
Pop-ups, executed by JavaScript, ruin page speed because they increase the Cumulative Layout Shift (CLS).
We understand their purpose, however, which is why we encourage people to use fixed banners on the side, instead.

That way, you are not interfering your readers from accessing your article and you are still pitching your product or lead magnet.
Tip #2: There should be no hidden content
Hidden content is when your developers have hidden H elements (such as H3s) and are generally a practice of either lazy web development or trying to hide a feature.
An example of hidden content is this example from the UK Baileys website which has ”Directions” hidden in their cheesecake recipe.

When you click on ”directions” it opens a new mini-application inside the content where you can click on the steps when you have completed them.
The problem with that is that Google struggles to access this hidden text and render it, but even if it does, then that would be considered duplicate content in their case.
To battle this, you should forbid your developers from ever using ”display: none’‘ in their code.
Tip #3: Avoid dynamic URLs if possible
It is a very common practice in the e-commerce world to use dynamic URLs.
They are used for sales pages, category pages, and even comments/reviews pages.
The problem is that Google struggles to crawl and render all dynamic URLs are struggles to differentiate which URLs are important and which are not.
And if they do get crawled and indexed, the problem is then that they could be seen as duplicates.
The way to solve this when you need to use dynamic URLs is to ensure your developers use canonical tags effectively.
Canonical tags signal to Google that each URL is different and should be treated differently.
You may also double down by programmatically creating new titles and even H1s when your readers are navigating through your category pages.
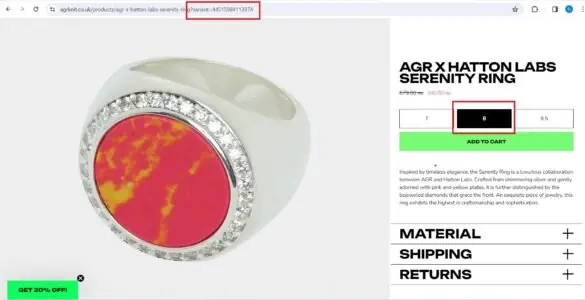
An example where e-commerce dynamic URLs do not make sense, however, is on your sales pages.

You should not redirect your users to different URLs each time they choose a different color, size, or material.
Developers often fail here (which is why so many e-commerce brands struggle organically on Google) and as a result, Google perceives these pages as duplicates.
The goal here is not to canonicalize the different colors but to make them under 1 page.
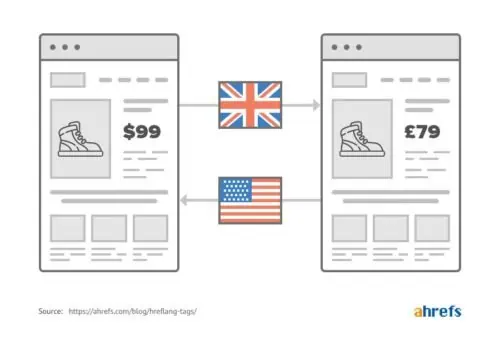
Tip #4: Double-check that Hreflang has been set up properly
Another way (probably my favorite) of your developers ruining your content is by simply not serving them to the right audience in the right country.
If your website is trying to rank in multiple countries with different sub-folders and content (e.g., you’ve got a different page for England and Ireland), then you should have your developers set up Hreflang properly.
Otherwise, Google will think that both of these English pages are doing the same thing, and the engines will choose to show one of them (to every market) and the others will get lost in the clutter.
That way, you’d not only lose out on targeted traffic to your chosen countries, but you will also get dissatisfied readers, who will quickly leave your page.
Think about the user experience and satisfying search intent. Ouch.

Simply put, the goal of Hreflang is to instruct the engines that this UK page is for UK readers and the Irish page is for the Irish.
There are plenty of guides out there on how to properly configure and test hreflang, and your goal as an SEO would not be to do it yourself but to guide your developers on how to implement it and then double-check if they have done it correctly.
Tip #5: Do NOT allow your developers to do automatic geo-redirects based on user location.
Something else that developers like to do is automatic geo-redirects.
That means if you are in the UK and you land on the US page, then you’d be redirected to the UK one since your location is set in the UK.
Now, there are plenty of things wrong with that:
- Users might have wanted to be on the US page in the first place
- Automatic redirects are not favorable by either Google or readers
- This is also causing a strain on the server and decreasing the page speed
What should happen is that your users should be able to naturally find your content specific to its location with hreflang set up properly.
If you have set up Hreflang, then your readers will land on the correct landing page for the correct country when they are searching from the UK or US.
Tip #6: Keep your developers from flexing their coding muscles
We at PATTRNS understand that this reads weird, but there have been many instances (like the Baileys example up there) where website developers would try to ”flex” their skills.
Devs would often try to mesmerize the readers by building interactive apps, and overdone CSS, or functionalities on the website without taking into consideration how that would affect rendering, duplicate content, canonicalization, or page speed.
Over-engineering is a serious problem for some blogs out there, such as animations with long durations like this website:

This is partially because most websites are done by development agencies and they want to prove that their clients are getting a good value for their money.
But what happens is that this over-engineering is rather sub-optimal for SEO and ruins the speed and proper rendering of the content.
Conclusion & Key Takeaways
The role of developers is not to be SEOs, but to at least understand SEO and what kind of impact their code has on your efforts.
From my experience with developers, I know that most of them are not excited about SEO at all. They would rather do something fancy, or create something new.
”Optimizing” is not usually on their radar, especially if they believe that they did a good job already.
Your goal as an SEO is to find a way to communicate your needs to the development team and to insist that they adhere to the best practices of development.

